Im Jahr 2019 hört sich „Dreharbeiten in der Region Mali–Niger“ nicht gerade einladend an. Ein Gang zur Botschaft in Berlin belehrt einem aber schnell eines…
Schreib einen Kommentarzazu.berlin– FILM + DIGITAL sagt ... Beiträge
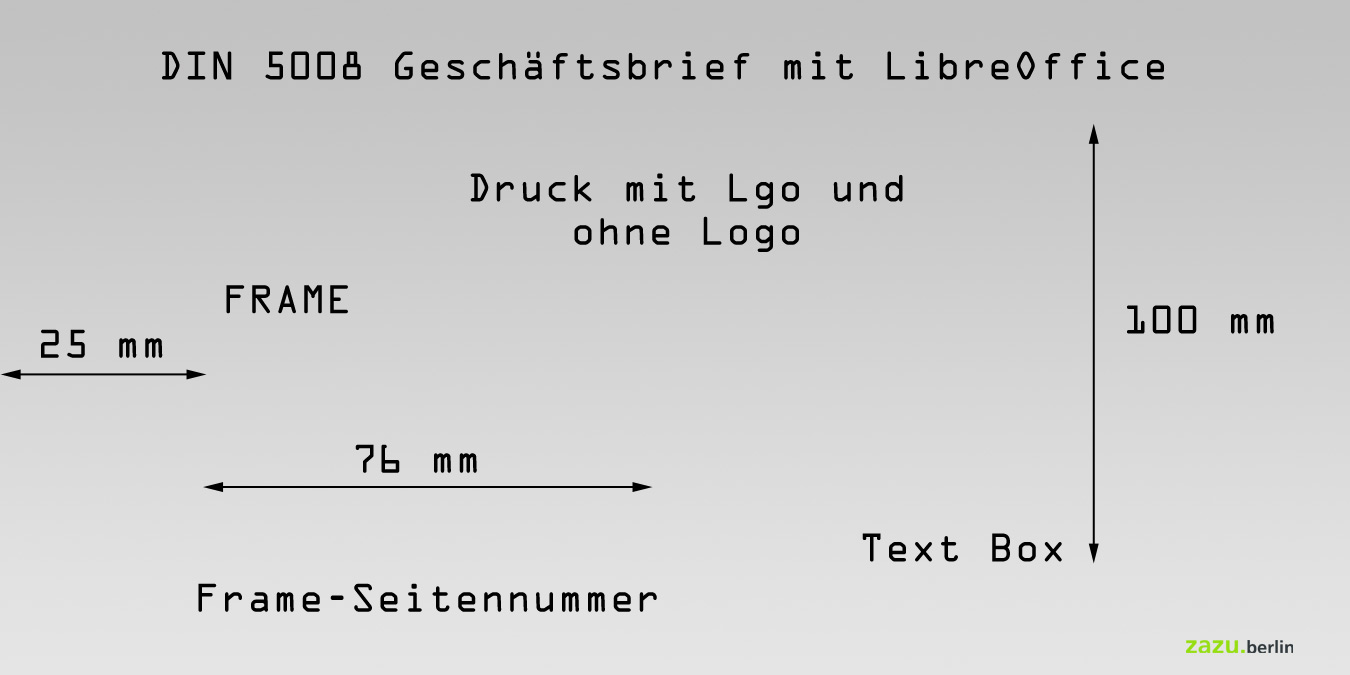
Wie kann man mit LibreOffice einen Geschäftsbrief gestalten und dabei wählen ob man auf schon vorbedrucktes oder weißes Papier druckt oder ein PDF erstellen will.
Ein KommentarTankaufkleber KTM LC4 Adventure 640 Vektordatei
Ein KommentarSatre said: „Hell is other people“. In IT it’s frameworks and added abstraction layers. We all got familiar and comfortable with symlinks to folders, where…
4 KommentareThe plugins „Disable Google Fonts“ and „Remove Google Fonts References“ don’t work, since the theme is not using the function „wp_enqueue_script“ to load fonts directly…
Schreib einen KommentarFirst of all, if you try MAMP-Pro it will fail on the last step of TYPO3 9.x FIRST_INSTALL with some database problem due to field…
Schreib einen KommentarAls Werbeagentur haben wir uns in den letzten Wochen intensiv mit der Datenschutz Grundverordnung – DSGVO befasst. In diesem Zusammenhang stellte sich für mich die…
Schreib einen Kommentar