How to get TYPO3 headless with Nuxt3 and the TYPO3 headless extension up and running according to your own needs.
Schreib einen KommentarSchlagwort: typo3
Solution The solution is quite simple but hard to find. In a sitepackage or another extension usually php-files start with the following code: „TYPO3_Mode“ is…
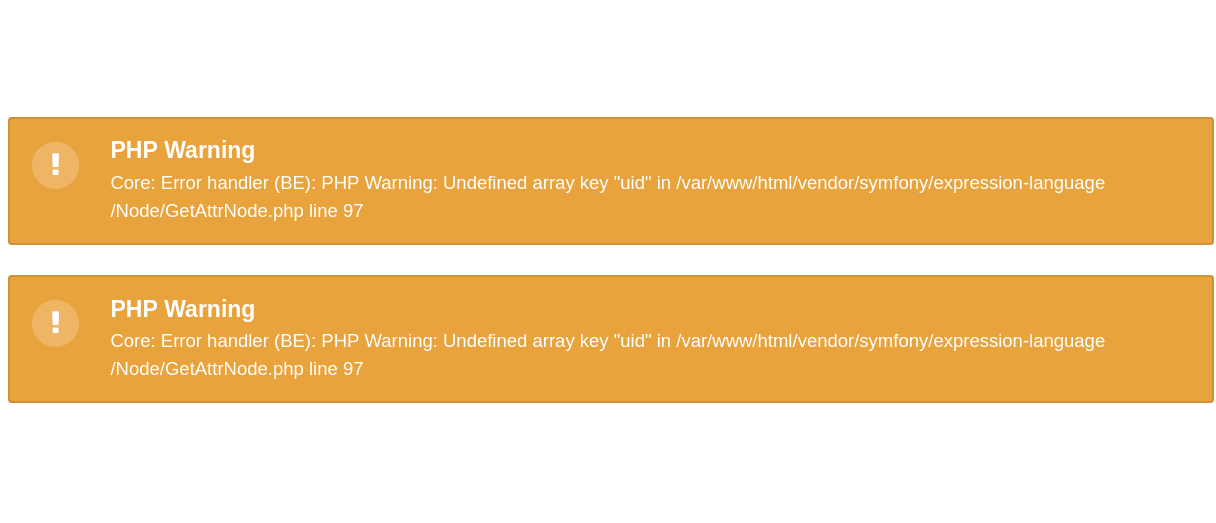
Schreib einen KommentarThis warning (or error) is caused by outdated TYPO3 conditions in TypoScripts. In my case of TYPO3 11.5.30 it only was shown in the backend…
Schreib einen KommentarThe world of website programming is constantly evolving, and with it, so are the values and principles that guide its development. One such value that…
Schreib einen KommentarThe machine Servers are used by the hundreds of thousands in data centres and at some point have fulfilled their duty. These servers can then…
Schreib einen KommentarLoading images with the TYPO3 extension DCE and fluid templates.
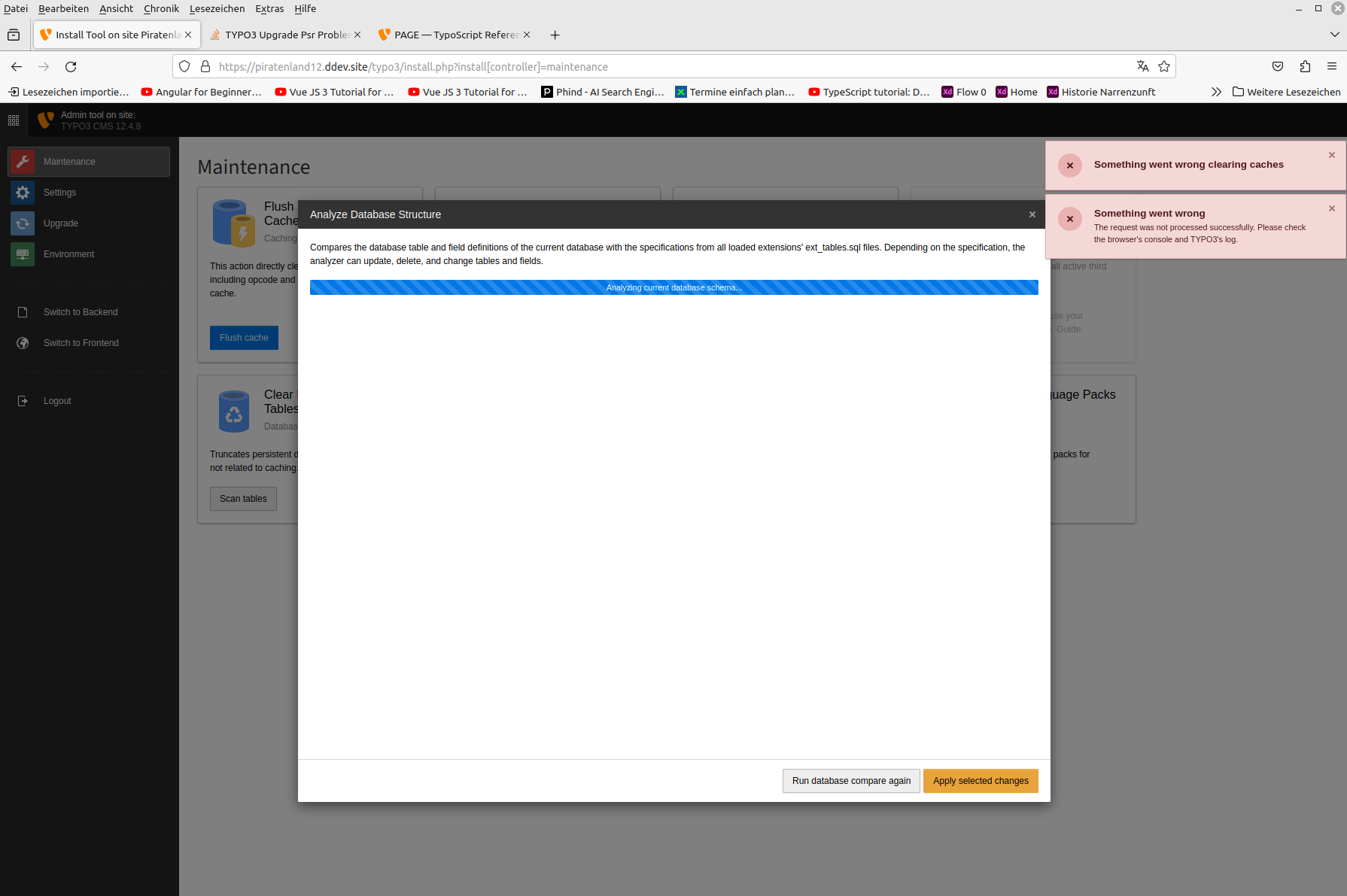
Schreib einen KommentarIn some cases, when updating from TYPO3 version LTS 10.4 to TYPO3 LTS 11.5, the backend is suddenly no longer accessible. Clearing the cache via…
Schreib einen KommentarOld for a special page: Is now: For a set of pages: For a special language: More information: https://docs.typo3.org/m/typo3/reference-typoscript/master/en-us/Conditions/Index.html Author: Thomas Hezel, zazu.berlin 2020
Schreib einen KommentarIf you got here, you probably know the difference between a normal installation and a Composer installation of TYPO3. In one phrase one could say,…
Schreib einen Kommentar